Vue基础入门到实战(一)
1 Vue 介绍
概念:Vue (读音 /vjuː/,类似于 view) 是一套 **构建用户界面 ** 的 渐进式 框架
Vue2官网:https:/v2.cn.vuejs.org/
1.1 什么是构建用户界面
基于数据渲染出用户可以看到的界面

1.2 什么是渐进式
所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
Vue的两种开发方式
Vue 核心包开发
场景:局部模块改造
Vue 核心包&Vue 插件&工程化
场景:整站开发
1.3 什么是框架
所谓框架:就是一套完整的解决方案
举个栗子
如果把一个完整的项目比喻为一个装修好的房子,那么框架就是一个毛坯房。
我们只需要在“毛坯房”的基础上,增加功能代码即可。
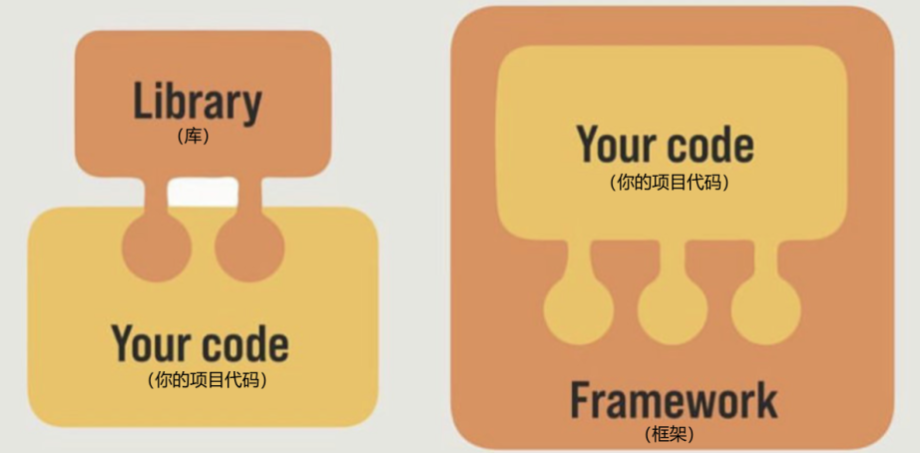
提到框架,不得不提一下库。
- 库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。
下图是 库 和 框架的对比。

框架的特点:有一套必须让开发者遵守的规则或者约束
咱们学框架就是学习的这些规则 官网
2 创建Vue实例
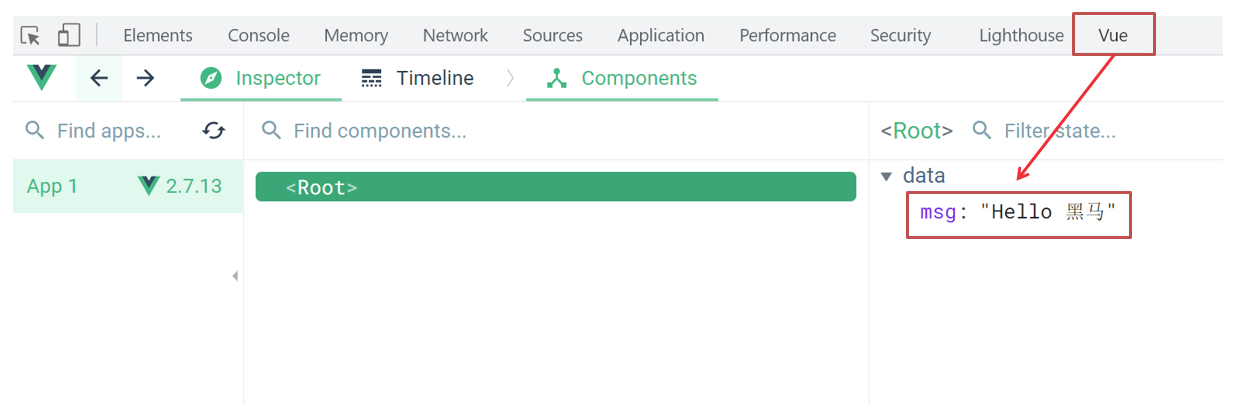
我们已经知道了Vue框架可以 基于数据帮助我们渲染出用户界面,那应该怎么做呢?

比如就上面这个数据,基于提供好的msg 怎么渲染后右侧可展示的数据呢?
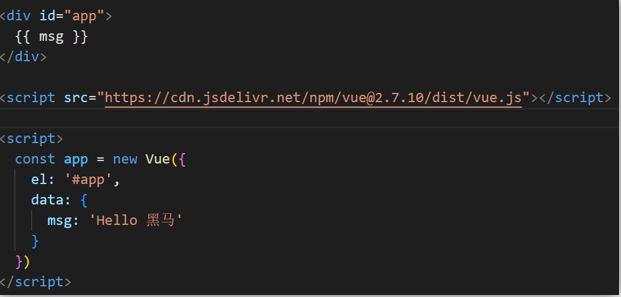
核心步骤(4步):
- 准备容器
- 引包(官网) — 开发版本/生产版本
- 创建Vue实例 new Vue()
- 指定配置项,渲染数据
- el:指定挂载点
- data提供数据

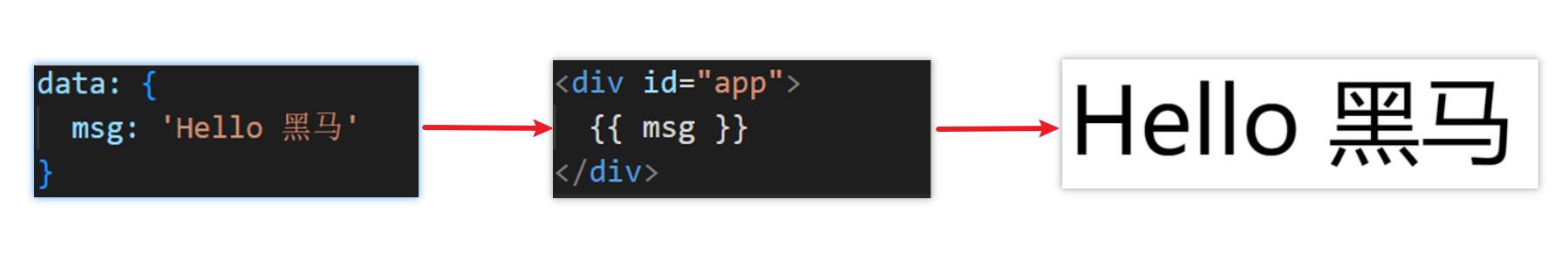
3 插值表达式
插值表达式是一种Vue的模板语法,我们可以用插值表达式渲染出Vue提供的数据。

3.1 作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS 引擎会讲其计算出一个结果
以下的情况都是表达式:
1 | |
3.2 语法
插值表达式语法:
1 | |
3.3 错误用法
1 | |
4 响应式特性
4.1 什么是响应式?
简单理解就是数据变,视图对应变。 两者是一种绑定的关系。
4.2 如何访问 和 修改 data中的数据(响应式演示)
data 中的数据, 最终会被添加到实例上。
① 访问数据: “实例.属性名”
② 修改数据: “实例.属性名”= “值”

5 Vue开发者工具安装
- 通过谷歌应用商店安装(国外网站)
- 极简插件下载(推荐) https:/chrome.zzzmh.cn/index
安装步骤:

安装之后可以 F12 后看到多一个Vue的调试面板

6 Vue中的常用指令
**概念:**指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊标签属性。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
6.1 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
v-text(类似innerText)
使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中类似 innerText,使用该语法,会覆盖 p 标签原有内容
v-html(类似 innerHTML)
使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
代码演示
1 | |
6.2 条件渲染指令
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
v-show
- 作用: 控制元素显示隐藏
- 语法:
v-show = "表达式"表达式值为 true 显示, false 隐藏 - 原理: 切换
display:none控制显示隐藏 - 场景:频繁切换显示隐藏的场景

v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法:
v-if= "表达式"表达式值 true显示, false 隐藏 - 原理: 基于条件判断,是否 创建 或 移除 元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景

示例代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14<div id="app">
<div v-show="flag" class="box">我是v-show控制的盒子</div>
<div v-if="flag" class="box">我是v-if控制的盒子</div>
</div>
<script src="https:/cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: false
}
})
</script>v-else 和 v-else-if
- 作用:辅助
v-if进行判断渲染 - 语法:
v-else v-else-if="表达式" - 需要紧接着
v-if使用
- 作用:辅助
示例代码
1 | |
6.3 事件绑定指令
使用 Vue 时,如需为 DOM 注册事件,及其的简单,语法如下:
<button v-on:事件名="内联语句">按钮</button><button v-on:事件名="处理函数">按钮</button><button v-on:事件名="处理函数(实参)">按钮</button>v-on:简写为 @
内联语句
1
2
3
4
5
6
7
8
9
10
11
12
13
14<div id="app">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button v-on:click="count++">+</button>
</div>
<script src="https:/cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100
}
})
</script>事件处理函数
注意:
- 事件处理函数应该写到一个跟 data 同级的配置项(methods)中
- methods 中的函数内部的
this都指向 Vue 实例
1 | |
3.给事件处理函数传参
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
如果传递了参数,则实参
$event表示事件对象,固定用法。
1 | |
6.4 属性绑定指令
- **作用:**动态设置html的标签属性 比如:src、url、title
- 语法:
v-bind:属性名=“表达式” v-bind:可以简写成 =>:
比如,有一个图片,它的 src 属性值,是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
<img v-bind:src="url" /><img :src="url" />(v-bind可以省略)
代码示例
1 | |
6.5 列表渲染指令
Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
此语法也可以遍历 对象和数字.
1 | |
v-for 中的 key
语法:key="唯一值"
**作用:**给列表项添加的 唯一标识。便于 Vue 进行列表项的 正确排序复用。
**为什么加 key:**Vue 的默认行为会尝试原地修改元素(就地复用)
注意:
- key 的值只能是 字符串 或 数字类型
- key 的值必须具有 唯一性
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
6.6 双向绑定指令
所谓双向绑定就是:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之而变
作用: 给 表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法:v-model="变量"
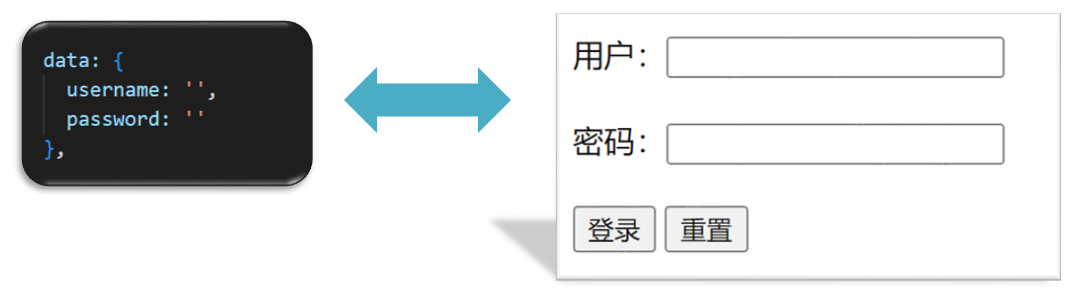
**需求:**使用双向绑定实现以下需求
- 点击登录按钮获取表单中的内容
- 点击重置按钮清空表单中的内容

1 | |