前端开发-HTML基础
1 HTML 基础
1.1 标签语法
HTML 超文本标记语言——HyperText Markup Language。
- 超文本:链接
- 标记:标签,带尖括号的文本
标签结构
- 标签要成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多 /
- 标签分类:双标签和单标签
1 | |
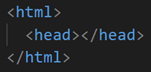
1.2 HTML骨架
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如 CSS
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
1 | |
提示
VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
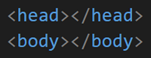
1.3 标签的关系
作用:明确标签的书写位置,让代码格式更整齐
父子关系(嵌套关系):子级标签换行且缩进(Tab键)

兄弟关系(并列关系):兄弟标签换行要对齐

注释格式
在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
1 | |
1.9 标题和段落
标题标签一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
1 | |
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
经验
- h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
- h2 ~ h6 没有使用次数的限制
段落标签一般用在新闻段落、文章段落、产品描述信息等等。
1 | |
显示特点:
- 独占一行
- 段落之间存在间隙
1.5 换行和水平线
- 换行:br
- 水平线:hr
1 | |
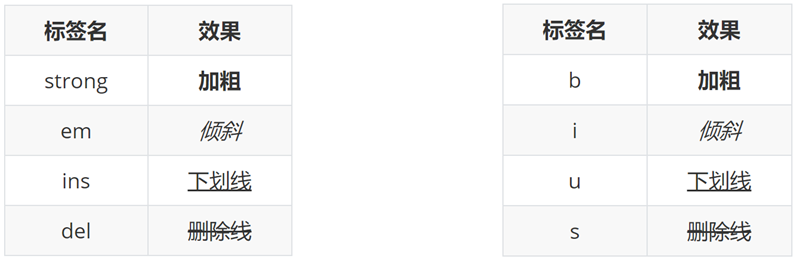
1.6 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。 一般来说使用左边的标签,要做到见名知意。

提示:strong、em、ins、del 标签自带强调含义(语义)。
1.7 图像标签
作用:在网页中插入图片
1 | |
src 用于指定图像的位置和名称,是 <img> 的必须属性。
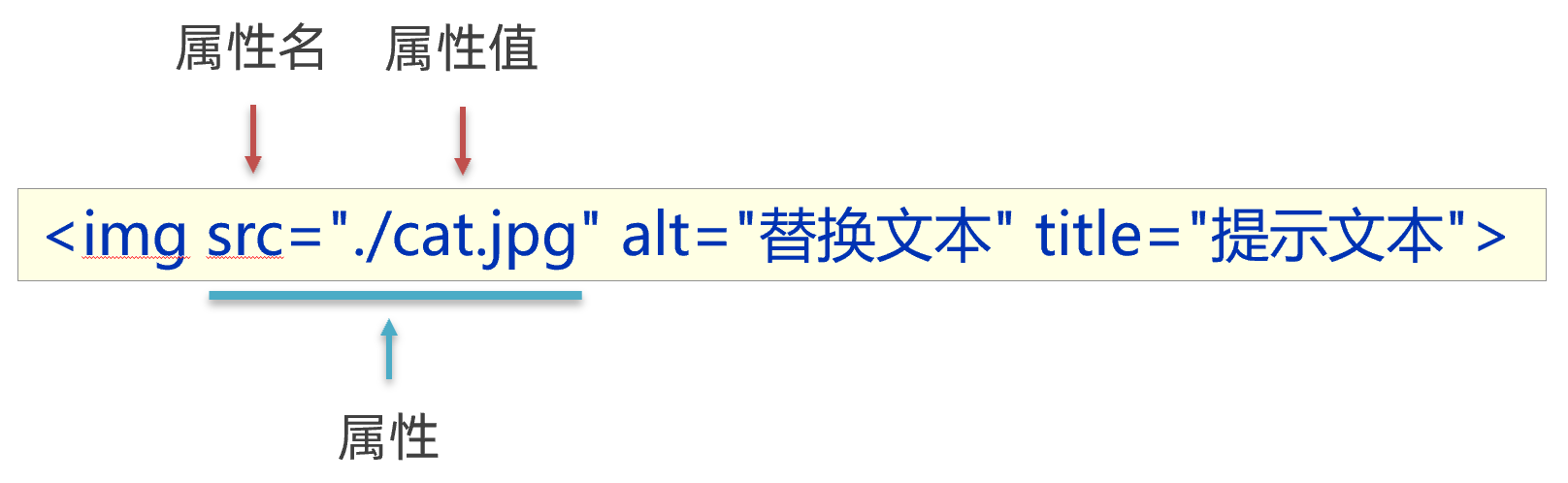
图像属性

属性语法
- 属性名=“属性值”
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序

1.8 超链接标签
作用:点击跳转到其他页面。
1 | |
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target=“_blank” 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
1 | |
1.9 音频
1 | |
常用属性

拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。
1 | |
14-视频
1 | |
常用属性

1 | |
2 列表、表格、表单
2.1 列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表。
无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
1 | |
注意事项:
- ul 标签里面只能包裹 li 标签
- li 标签里面可以包裹任何内容
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。
1 | |
注意事项:
- ol 标签里面只能包裹 li 标签
- li 标签里面可以包裹任何内容
定义列表
标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
1 | |

注意事项:
- dl 里面只能包含dt 和 dd
- dt 和 dd 里面可以包含任何内容
2.2 表格
网页中的表格与 Excel 表格类似,用来展示数据。
基本使用
标签:table 嵌套 tr,tr 嵌套 td / th。

提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
表格结构标签
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。

提示:表格结构标签可以省略。
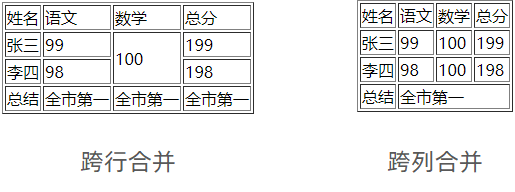
合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。

合并单元格的步骤:
- 明确合并的目标
- 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
- 跨行合并,保留最上单元格,添加属性 rowspan
- 跨列合并,保留最左单元格,添加属性 colspan
- 删除其他单元格
1 | |
注意:不能跨表格结构标签合并单元格(thead、tbody、tfoot)。
2.3 表单
作用:收集用户信息。
使用场景:
- 登录页面
- 注册页面
- 搜索区域
input 标签
input 标签 type 属性值不同,则功能不同。
1 | |

input 标签占位文本
占位文本:提示信息,文本框和密码框都可以使用。
1 | |
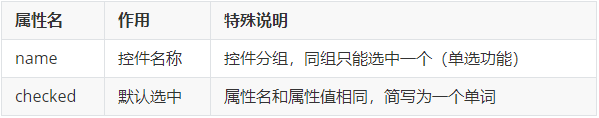
单选框

1 | |
提示:name 属性值自定义。
上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
1 | |
多选框
多选框也叫复选框,默认选中:checked。
1 | |
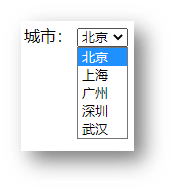
下拉菜单

标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
1 | |
默认显示第一项,selected 属性实现默认选中功能。
文本域
作用:多行输入文本的表单控件。

1 | |
注意点:
- 实际开发中,使用 CSS 设置 文本域的尺寸
- 实际开发中,一般禁用右下角的拖拽功能
label 标签
作用:网页中,某个标签的说明文本。

经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。

- 写法一
- label 标签只包裹内容,不包裹表单控件
- 设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
1 | |
- 写法二:使用 label 标签包裹文字和表单控件,不需要属性
1 | |
提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
按钮
1 | |

1 | |
提示:按钮需配合 form 标签(表单区域)才能实现对应的功能。
2.4 语义化
无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行
1 | |
有语义的布局标签

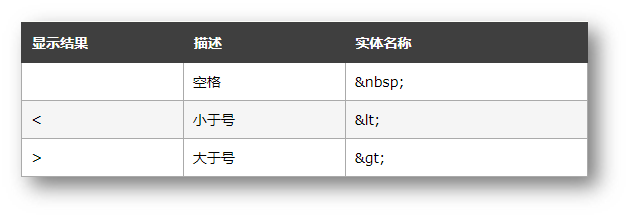
2.5 字符实体