ChatGPT插件Showme低配版
0 了解Showme插件
首先,了解Showme插件是什么?就是使用ChatGPT这样的语言生成模型来生成流程图之类的图表。具体的实现过程就是让语言生成模型生成Mermaid代码,然后可以把Mermaid代码生成对应的图像。
Mermaid 是一个基于 Javascript 的图表绘制工具,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改。Mermaid 诞生的主要目的是让文档的更新能够及时跟上开发进度。
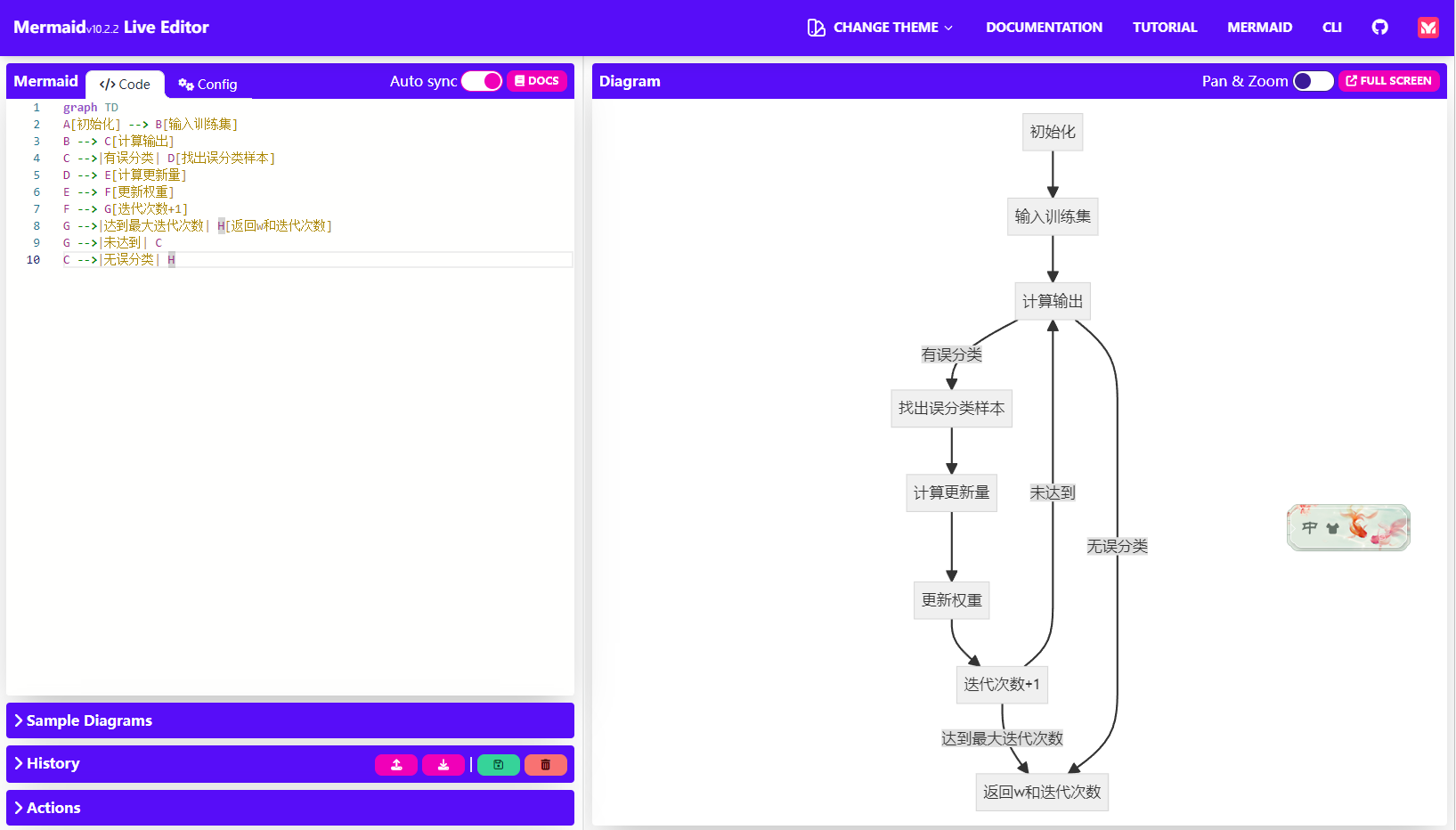
推荐使用在线的Mermaid编译(国内可用)

可以在这个网站生成对应的图像,还能够调整配置。是左右实时同步的显示,如果代码出现问题,问题代码则会显示出来。同时,网站支持保存历史记录和图像的导出,清晰度可以。
1 学习Mermaid
本文由 简悦 SimpRead 转码, 原文地址 blog.csdn.net
Mermaid 是一个用于画流程图、状态图、时序图、甘特图的库,使用 JS 进行本地渲染,广泛集成于许多 Markdown 编辑器中。
之前用过 PlantUML,但是发现这个东西的实现原理是生成 UML 的图片后上传服务端,每次再从服务端读取,因此觉得不够鲁棒,隐私性也不好,因而弃用。
Mermaid 作为一个使用 JS 渲染的库,生成的不是一个 “图片”,而是一段 HTML 代码,因此安全许多。
官网:https://mermaidjs.github.io/
Github 项目地址:https://github.com/knsv/mermaid
接下来介绍 Mermaid 的流程图及序列图的语法,也就是大家在工作中常使用的图表。
1.1 流程图
图表方向
Mermaid 支持多种图表的方向,语法如下:
1 | |
其中 “方向描述” 为
| 用词 | 含义 |
|---|---|
| TB | 从上到下 |
| BT | 从下到上 |
| RL | 从右到左 |
| LR | 从左到右 |
节点定义
即流程图中每个文本块,包括开始、结束、处理、判断等。Mermaid 中每个节点都有一个 id,以及节点的文字。
| 表述 | 说明 |
|---|---|
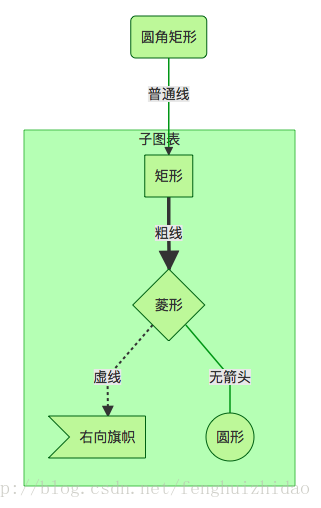
id[文字] | 矩形节点 |
id(文字) | 圆角矩形节点 |
id((文字)) | 圆形节点 |
id>文字] | 右向旗帜状节点 |
id{文字} | 菱形节点 |
需要注意的是,如果节点的文字中包含标点符号,需要时用双引号包裹起来。
节点间的连线
| 表述 | 说明 |
|---|---|
> | 添加尾部箭头 |
- | 不添加尾部箭头 |
-- | 单线 |
--text-- | 单线上加文字 |
== | 粗线 |
==text== | 粗线加文字 |
-.- | 虚线 |
-.text.- | 虚线加文字 |
子图表
使用以下语法添加子图表
1 | |
对 fontawesome 的支持
使用 fa: #图表名称# 的语法添加 fontawesome。
举个例子

1 | |
序列图
使用以下语法开始序列图
1 | |
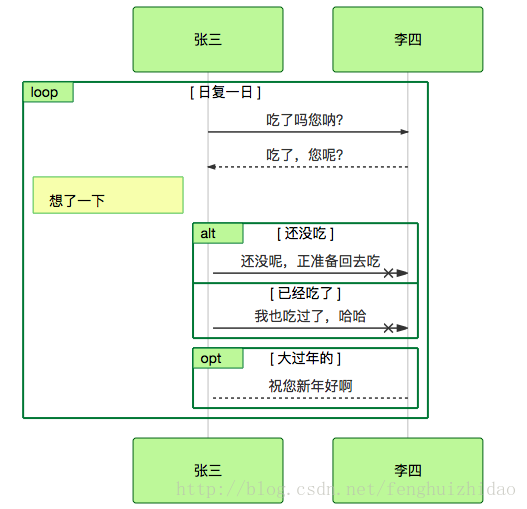
例如
1 | |
参与者
上例中的张三、李四都是参与者,上例中的语法是最简单的,也可以明显表明参与者有哪些
1 | |
消息线
| 类型 | 描述 |
|---|---|
-> | 无箭头的实线 |
--> | 有箭头的实线 |
-->>> | 有箭头的虚线 |
-x | 末端为叉的实线(表示异步) |
--x | 末端为叉的虚线(表示异步) |
处理中
在消息线末尾增加 + ,则消息接收者进入当前消息的 “处理中” 状态;
在消息线末尾增加 - ,则消息接收者离开当前消息的 “处理中” 状态。
或者使用以下语法直接说明某个参与者进入 “处理中” 状态
1 | |
标注
语法如下
1 | |
其中位置表述可以为
| 表述 | 含义 |
|---|---|
| right of | 右侧 |
| left of | 左侧 |
| over | 在当中,可以横跨多个参与者 |
循环
语法如下
1 | |
判断
1 | |
如果遇到可选的情况,即没有 else 分支的情况,使用如下语法:
1 | |
举个例子

1 | |
2 调整Mermaid样式
这个部分主要参考Theme Configuration | Mermaid,其实直接使用ChatGPT是可以直接生成自己想要的样式的,具体的参数均在官方文档中。
注意,使用自定义样式时,推荐使用base主题,有的主题不支持自定义。
举个例子,目前我使用的主题风格如下
1 | |
参考链接:
Markdown + Mermaid - 掘金 (juejin.cn)
Mermaid 实用教程_mermaid教程_平头某的博客-CSDN博客
mermaid/README.zh-CN.md at develop · mermaid-js/mermaid · GitHub