计算机图形学-概论(1)
计算机图形学
一、什么是计算机图形学
计算机图形学是利用计算机研究图形的表示、生成、处理、显示的学科。
计算机图形学的发展和应用在某种意义上已成为计算机软、硬件发展水平的标志。
它已成为一门成熟的学科,是信息技术中不可缺少的 重要内容和发展基石。计算机图形学课程也已成为大 学许多相关学科尤其是理工科专业的一门主干课程。
二、计算机图形学的研究内容
如何在计算机中表示图形、以及利用计算机进行 图形的计算、处理和显示的相关原理与算法,构 成了计算机图形学的主要研究内容。
图形硬件:研究图形要有基本的支撑硬件,包括图形加速卡,显示器、图形输出设备等等。
一般来说,要在计算机上生成一 幅表示物体的图形,有三个步骤:
(1)造型技术
在计算机中建立所要生成图像的物体的模型,即给出表示该 物体的几何数据和拓扑关系。
需要用一些非规则的造型工具表示这些山、林、 树、草等。所以造型是 三步曲的第一步。
(2)光照模型
自然光照现象是由一些物理学定律所决定的,而这些物理学定律又非常复杂。
所以希望用一些简单的数学模型来近似、代替那些物理学的模型,为模拟物体表面的光照物理现象的数学模型叫光照模型
(3)绘制(渲染)技术
第三步是选择适当的绘制算法来把这个场景画(渲染)出 来。就是将模型真实性(或艺术性)的显示在屏幕上。
渲染一幅三维物体图像所涉及的知识,实际上就是计算机 图形中每个像素看上去应该是什么颜色的问题。这很大程度上取决于不同的光照模型。
计算机屏幕是由像素构成的,像素作为构成图形的基本单位。 为了在屏幕上显示一幅图形,就必须研究在哪些像素上生成 图形,就必须有一套针对光栅显示器生成图形的算法。
如何画有许多方法,如光线跟踪、 辐射度算法、纹理映射、阴影等。
围绕着生成、表示物体图形的准确性->真实性->实时性。
三、计算机图形学的发展历史
五十年代:
1950年,第一台图形显示器作为美国麻省理工学院(MIT)旋风I号(Whirlwind I)计算机的附件诞生。
1958年,美国Calcomp公司由联机的数字记录仪发展成滚筒式绘图仪,GerBer公司把数控机床发展成为平板式绘图仪。
50年代末期,MIT的林肯实验室在“旋风”计算机上开发SAGE空中防御体系。
六十年代:
1963年,MIT林肯实验室的I.E.Sutherland发表了一篇 题为《Sketchpad: A Man Machine Graphical Communication System (一个人机交 互通信的图形系统)》的博士论文。
论文提出了图形学一些最基本的概念、原理和想法,第一次提出了graphics这个词。Sutherland被公认为 开创交互式图形技术的奠基人,被称为“计算机图形学” 之父”。并于1988年获“图灵奖”
1962年,雷诺汽车公司的工程师Pierre Bezier提出Bezier曲线、曲面的理论,而成为CAGD的先驱。
1964年MTT的教授StevenA.Coons提出了超限插值的新思想,通过插值四条任意的边界曲线来构造曲面。
七十年代:
光栅显示器出现。
光栅显示器屏幕是由像素组成,在这样一个基本的前提下,发展大量配套的图形算法来帮助在光栅显示器上显示、处理图形。在这个期间, 很多大量的算法就诞生了。如区域填充、裁剪、消隐等基本图形概念、及其相应算法。
图形软件标准化:大量图形系统出现以后,计算机本身也有配置问题。不同厂商生产的显卡要兼容,这就提出了图形标准化问题。
70年代对图形学来说是个非常了不起的年代,大量的概念、算法出现了,真实感图形(像照片一样逼真的图形学)和几何造型技术这个时候也开始出现了。
1975年,Phong提出了著名的简单光照模型-Phong模型(标志着真实感图形的出现和实用化,到现在为止,Phong模型还被大量的采用)
八十年代:
Phong模型只能刻画物体表面的明暗,但不能模拟透明效果,比如玻璃杯、窗户做不出来。
1980年Whitted提出了一个光透视模型-Whitted模型。 第一次提出了光线跟踪算法的范例。光线跟踪是图形学 当中最重要、最著名的算法之一。
1984年,美国Cornell大学的Greenberg和日本广岛大学的Nishita分别将热辐射工程中的辐射度方法引入到计算机图形学中,实现了另一种三维真实感图形绘制技术。
和倾向于只在一个表面上模拟一次光的反射的直接光照算法(例如光线跟踪)不同,像辐射度算法这样的全局光照算法模拟光在一个场景里的多次反射,通常会导致更柔和更自然的影子和反射。
几何造型技术:通俗地讲,该技术就像小孩搭积木, 用简单的一些体素来构建复杂的模型。
九十年代:
80年代真实感图形基本上成熟了。图形硬件和各个分 支均在这个时期飞速发展。到了90年代,图像学就 开始了大量的应用。
四、计算机图形学的应用领域
1、人机交互和图形用户界面
人机交互(Human Computer Interaction)HCI是研究人、计算机以及它们间相互影响的技术。而用户界面是人与计算机之间传递、交换信息的媒介和对话接口,是计算机系统的重要组成部分。
用户界面是人们使用计算机的第一观感。一个友好的图形化的用户界面能够大大提高软件的易用性。
最理想的是开发“能听、能说、能理解人类语言”的计算机,人们可以和计算机交谈,而不像现在这样仅 限于窗口、图标、鼠标、指针界面。
2、计算机辅助设计与制造(CAD/CAM)
CAD/CAM是计算机图形学在工业界最广泛、最活跃的应用领域
- 飞机、汽车、船舶、宇宙飞船的外形的设计
- 发电厂、化工厂等的布局
- 土木工程、建筑物的设计
- 电子线路、电子器件的设计
3、真实感图形绘制与自然景物仿真
计算机中重现真实世界的场景叫做真实感绘制。
4、计算机游戏、电影、动漫
综合利用计算机科学、艺术、数学、物理学 和其它相关学科知识,用计算机生成绚丽多 彩的连续的虚拟真实画面。
5、计算机艺术
计算机艺术是科学与艺术相结合的一门新兴的交叉学科,是计算机应用的一个崭新、 富有时代气息的领域。
6、计算机仿真
计算机仿真是用计算机技术建立被仿真系统的模型,并在某些实验条件下对模型进行动态实验的一门综合性技术。
由于计算机仿真的主要目标之一是为分析对象提供一个形象化的结果,因此二维、三维图形表示成为计算机仿真的主要表示形式。
7、科学计算可视化
海量的数据使得人们对数据的分析和处理变得越来越难,用 图形来表示数据的迫切性与日俱增。通过数据可视化,解读数据之间的关系,清晰有效的传达并且沟通数据信息。
如果说图形学是用计算机给大自然拍照,那么可视化是用计 算机给数据拍照。
可应用于气象预报、医学图象重建、流场、湍流、激波、石 油地质勘探、环境保护、核爆炸模拟、计算流体力学、天体 物理、分子生物学等许多领域。
8、虚拟现实
虚拟现实是利用计算机模拟现实的场景,使参与者获得与现实一样的感觉。
概括的说是利用电脑模拟产生一个三维空间的虚拟世界,提供使用者关于视觉、听觉、触觉等感官的模拟,让使用者如同身历其境一般,可以及时、没有限制地观察三度空间内的事物。
9、地理信息系统(GIS)
地理信息系统(Geographic information system,GIS)是建立在地理图形之上的关于各种 资源的综合信息管理系统,是计算机图形学的一个重要应用领域。
10、农业领域的应用
可以借助计算机图形生成技术来保存和再现不 同作物种类和不同生长时期的植物形态,模拟植物的生长过程,从而合理地进行选种、播种
、田间管理以及收获等。
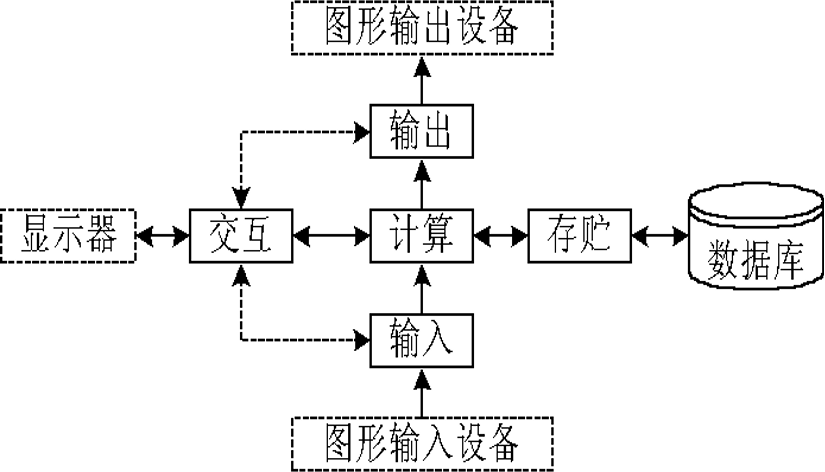
五、计算机图形系统组成
一个交互式计算机图形 系统应具有计算、存储、对话、输入和输出等5个方面的功能。


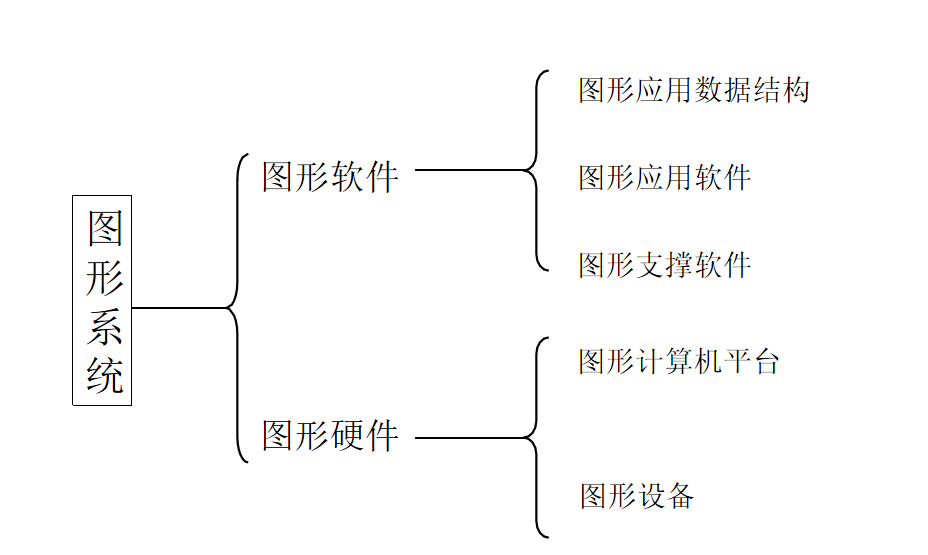
(1)图形软件
图形软件又分为图形应用数据结构、图形应用软件和图形支撑软件三部分。
图形应用数据结构:实际上对应一组图形数据文件,其中存放着欲生成的图形对象的全部描述信息。
图形应用软件:是解决某种应用问题的图形软件,是图形系统中的核心部分,包括了各种图形生成和处理技术,是图形技术在各种不同应用中的抽象。如 pohotshop、3Dmax等。
图形支撑软件:大多数图形应用程序是建立在一定的图形支撑软件上。图形支撑软件需具有规范接口。
(2)图形软件的发展
(A)用现有的某种计算机语言写成的子程序包
用户使用时按相应计算机语言的规定调用所需要的子程序 生成各种图形。
这类子程序包很多,如OpenGL、GKS等。用其中的子程序可实现各种基本绘图、显示功能,以及各种事件的控制和处理。
(B)扩充某一种计算机语言,使其具有图形生成和处理功能
目前具有图形生成和处理功能的计算机语言很多,如C、C++ 等,即在相应的计算机语言中扩充了图形生成及控制的语句或函数。
(C)专用的图形系统。
对于某一种类型的设备,可以配置专用的图形生成语言。优点是执行速度较快、效率更高。缺点是系统开发工作量大, 且移植性较差。
(3)图形软件标准
由国际标准化组织ISO讨论和批准的通用的、与设备无关 的图形包:
GKS (Graphics Kernel System) (第一个官方标准,1977)
PHIGS (Programmer’s Hierarchical Interactive Graphics System) (1986年公布的计算机图形系统标准)
一些非官方图形软件标准,广泛应用于工业界,成为事实上的标准
DirectX (MS) OpenGL(SGI)
Adobe公司Postscript
OpenGL(Open Graphics Library)是一个功能强大,调用方便的底层图形库
目前图形软件正朝着标准化、开放式和高效率方向发展
(4)图形硬件
图形硬件包括图形计算机系统和图形设备两类。 图形计算机系统的硬件性能与一般计算机系统相 比,要求主机性能更高、速度更快、存储容量更 大,外设种类更齐全。
交互式计算机图形处理系统
高质量的计算机图形离不开高性能的计算机图形硬件设备。一个图形系统通常由图形处理器、图形输入设备和输出设备构成。
一、图形输入设备的发展
第一阶段:控制开关、穿孔纸等
第二阶段:键盘、光笔
第三阶段:二维定位设备,如鼠标、数字化仪、跟踪球、 触摸屏、操纵杆、扫描仪等
第四阶段:三维输入设备,如三维鼠标、空间球、数据手套
第五阶段:智能人机接口:用户的手势、表情、语音等
2、光笔(light pen)
光笔是一种检测装置,它直接在屏幕上操作,拾取位置。
光笔有三个基本功能:定位、拾取和笔画跟踪。
3、触摸屏(touch screen)
这种装置以手指触摸的方式选择屏幕位置。当用手指或者小杆触摸屏幕时, 触点位置便以光学的、电子的或声音的方式记录下来。
根据触摸方式的不同,触摸屏分为以下几种类型:
- 红外线式触摸屏
- 电阻式触摸屏
- 电容式触摸屏
- 声波触摸屏
5、操纵杆(joystick)
操纵杆是由一根小的垂直杠杆组成的可摇动装置,该杠杆装配在一个其四周可移动的底座上用来控制屏幕光标。
6、数据手套(data glove)
数据手套是一种戴在手上的传感器,它能给出用户所有手指关节的角度变化,可测量出手的位置和形状,从而实现环境中的虚拟手及其对虚拟物体的操纵。
7、数字化仪(digitizer)
它能将各种图形,根据坐标值,准确地输入电脑,并能通过屏幕显示出来。
8、图象扫描仪(scaner)
图象扫描仪可直接把图纸、图表、照片、广告画等输入到计算机中,在将它们传过一个光学扫描机构时,灰度或彩色等级被记录下来,并按图象方式进行存储。
9、 声频输入系统
也称为声音输入系统,在某些图形工作站中,采用话音识别器作为输入设备,以接收操作者的命令。
10、视频输入系统
常用的视频输入装置可以采集来自电视信号、摄像机、录像机的视频信号。这样,就使计算机所能处理的图形图像信息来源得到了扩展。
二、图形显示设备
图形的输出包括图形的显示和绘制。图形的显示是指在屏幕上输出图形
;图形的绘制是把图形画在纸上或硬拷贝。打印机和绘图机是最常见的硬拷贝设备
目前显示器分为四种:LCD 显示器、LED 显示器、等离子体显示器、3D 显示器等。
LCD 显示器
LCD显示器即液晶显示器(Liquid Crystal Display),优点是机身薄, 占地小,辐射小。是现在笔记本电脑和台式机上的主流显示设备。
LCD液晶显示器的工作原理是在显示器内 部有很多液晶粒子,它们有规律的排列成 一定的形状,并且它们的每一面的颜色分为:红色,绿色,蓝色。
LED 显示器
LED( light-emitting diode)发光二极管英文的缩写。是一种能将电能转化为光能的半导体电子元件。 早期只能发出低光度的红光,时至 今日能发出的光已遍及可见光、红外线及紫外线。
目前,发光二极管已被广泛地应用许多大型广告牌的显示、交通信号灯、汽车用灯、光纤通信等等。它既可以显示数字,也可以显示视频图像,并且能与电视同步显示。
注意:LCD 与 LED 是两个完全不同的概念,LCD 是液晶屏幕, 用于显示;而 LED 是光源器件,用于照明。
等离子显示器
等离子显示器(PDP,Plasma Display Panel),是继CRT(阴极射线管)、LCD(液 晶显示器)后的新一代显示器,其特点是厚度极薄,分辨率佳。
等离子显示技术的成像原理是在显示屏上排 列上千个密封的小低压气体室,通过电流激 发使其发出肉眼看不见的紫外光,然后紫外光碰击后面玻璃上的红、绿、蓝3色荧光体 发出肉眼能看到的可见光,以此成像。
3D 显示器
传统的3D电影在荧幕上有两组图像,观众必须戴上偏光镜才能消除重影,形成视差,产生立体感。
利用自动立体显示(AutoSterocopic)技术, 即所谓的“真3D技术”。这种技术利用所谓的 “视差栅栏”,使两只眼睛分别接受不同的图像,来形成立体效果。
(四)帧缓冲器与屏幕象素
光栅扫描的帧缓冲器对屏幕每一点都有存储强度/颜色信息的能力。在计算机屏幕上画一幅图形,需要算每个像素的 RGB值,在帧缓存写RGB等价于在屏幕上画颜色
帧缓冲器的单元个数至少与显示器能显示的像素总数相同, 且存储单元一一对应于可寻址的屏幕像素位置
(五)帧缓冲器、分辨率与颜色种类之间的关系
显示器分辨率表示的是在屏幕上扫描一行共有多少个点, 共有多少行扫描线
比如1024×768表示一行有1024个点,有768行扫描线。分辨率越高,屏幕显示一幅图像的质量就越清晰
帧缓冲器每一个存储单元的位长决定了一幅画面上能同时显示的不同灰度的数目或颜色的种类
如果是单色,则每个像素 只需要1Bit表示。
如果是16色,则每个像素需要4Bit(2^4=16)表示;如果是 256色,则每个需要1个字节(8位,2^8=256)表示。
如果是65536(64K)色,则每个像素需要2个字节(16位, 216=64K)表示;如果是16777216(16.7M)色,则每个需要3 个字节(24位,224= 16.7M )表示(24位真彩色)。
根据上述内容可以计算显示内存的大小与所支持的最大分辨 率和色彩数的对应关系
举例:显卡有2MB显存,当分辨率是1024×768时,可支持的色 彩数又是多少?
2MB = 2×1024×1024=2097152(字节)
1024×768 = 786432(个像素)
每个像素如果需要3个字节表示,将超过2MB显存,最多只 需要2个字节表示,故只能支持64K色彩数。
(六)几个相关的概念
1、分辨率
首先需要明确光点与像素点的概念
光点一般是指电子束打在显示器荧光屏上,显示器能够 显示的最小的发光点,一般用其直径来表明光点的大小
象素点是指图形显示在屏幕上时候,按当前的图形显示分辨率所能提供的最小元素点
图形显示技术中的分辨率概念有三种,即屏幕分辨率、显示分辨率和显卡分辨率。它们既有区别又有着密切的联系,对 图形显示的处理有极大的影响
(1)屏幕分辨率
屏幕显示分辨率就是屏幕上显示的像素个数,一般是以( 水平像素数*垂直像素数)表示
(2)显示分辨率
是计算机显示控制器所能够提供的显示模式分辨率,简称显示模式。
对于文本显示方式,显示分辨率用水平和垂直方向上所能 显示的字符总数的乘积来表示。
对于图形显示方式,则用水平和垂直方向上所能显示的像素点总数的乘积来表示。
(3)显卡分辨率
显卡分辨率就是表示显卡输出给显示器,并能在显示器上描 绘像素点的数量
显卡能输出的最大显示分辨率并不代表自己的电脑就能达 到这么高的分辨率,还必须有足够强大的显示器配套才可 以实现。
一台电脑的最高分辨率是由显卡和显示器共同决定的。显示器最高分辨率是可以显示出来的最大分辨率。显卡的最大分辨率是最大能支持多少分辨率
电脑的最高分辨率取决于显卡和显示器最低的一个。
2、显示器的点距
点距是显示器的一个很重要的指标,是指相邻像素点之间 的距离。两点之间的距离越小越好
对于14英寸和15英寸显示器,其点距达到0.28mm已经足够了
对17英寸或者更大屏幕的显示器来说,要满足1600×1200的 分辨率,0.28mm点距的指标就不够用了,需要更小的点距指 标,如0.27mm,0.25mm等
3、显示卡的作用与性能指标
显示卡的基本作用就是显示图文,显示卡和显示器构成了计算机的显示系统。可以说除了CPU和内存 外,显卡对计算机的显示性能起着决定性的作用
图形图像的区别及存储格式
一、图形图像的区别
简单来说,计算机图形是计算机产生的图形(像)
一种说法:图形是由计算机绘制而成的,而图像则是人为的用外部设备所捕捉到的外部的景象
另外一种说法:图形是矢量图,而图像是位图(点阵图)
二、图形(像)的构成属性
从广义的概念,一般分为几何属性和非几何属性
(1)几何属性:刻画对象的轮廓、形状,也称几何要素。 包括点、线、面、体等。
(2)非几何属性:视觉属性,刻画对象的颜色、材质等。 比如明暗、色彩、纹理、透明性、线型、线宽
从构成要素上看,图形主要分为两类:
1、一类是几何属性在构图中具有突出作用的图形——基于线条信息表示:如工程图、等高线地图、曲面的线框图等
2、另一类非几何要素在构图中具有突出作用的图形——明暗图(Shading):也就是通常所说的真实感图形
三、位图和矢量图的定义
计算机能以位图(bitmap)或矢量图(vector)格式显示图像
1、位图(点阵图)
位图又叫点阵图或像素图,计算机屏幕上的图是由屏幕上 的像素构成的,每个点用二进制数据来描述其颜色与亮度等信息
2、矢量图
矢量图,也称为面向对象的图形或绘图图形,是用数学方式描述的曲线及曲线围成的色块制作的图形
矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性
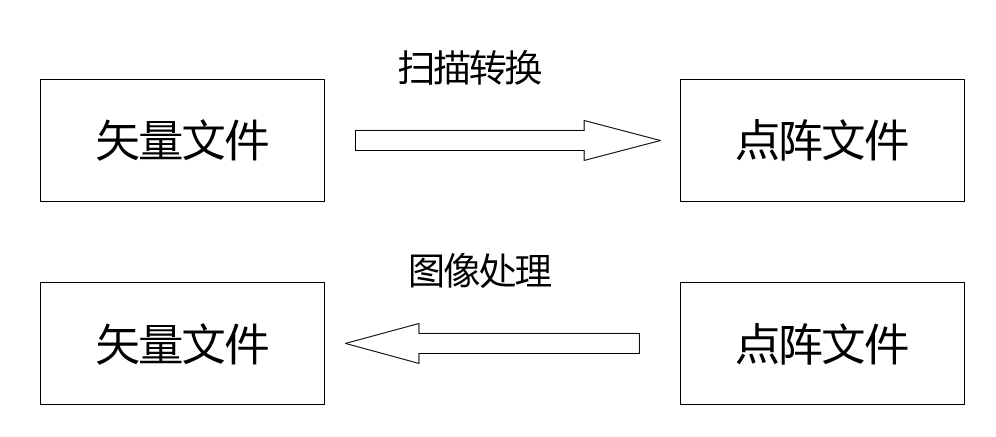
四、位图和矢量图的区别
1、存储方式的区别
点阵文件是存储图的各个像素点的位置信息、颜色信息以及灰度信息
矢量文件是用数学方程、数学形式对图形进行描述,通常是用图形的形状参数和属性参数来表示图形
显然,位图(点阵)文件存储空间比矢量文件大

2、缩放的区别
位图(点阵图)是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素
矢量图形与分辨率无关,可以将它缩放到任意大小和以任意分辨率在输出设备上打印出来,都不会影响清晰度
3、存储格式的区别
位图(点阵图)存储格式:
(1)BMP
(2)TIFF
(3)GIF
(4)JPEG
(5)PNG
互联网上最常用的图片格式?设置一个节点
矢量图存储格式:
(1)DXF(Data exchange File)
(2)SVG(Scalable Vector Graphics)
(3)EPS
(4)WMF
(5)EMF
4、小结
位图与矢量图相比更容易模仿真实感图形效果,但存储空间比矢量图大
在图形缩放时,矢量图不失真,特别适用于文字设计、图案设计、版式设计、标志设计、计算机辅助设计(CAD)、 工艺美术设计、插图等
位图图像和矢量图形没有好坏之分,只是用途不同而已